
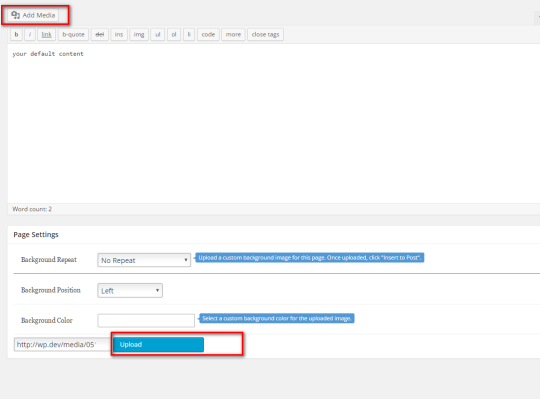
WordPress de metabox oluşturken media uload yani resim ekleme yöneticisini tetiklemeniz gerekebilir , bu durumda aşağıdaki kodları functions.php içine yazabilirsiniz.
input id="button_name" name="button_name" type="text" />
input id="button_name_extra"
class="button button-primary button-large"
name="button_name_extra" type="text" value="Upload"/>
JQUERY KODU
jQuery(document).ready(function($){
var _custom_media = true,
_orig_send_attachment = wp.media.editor.send.attachment;
$('#button_name_extra').click(function(e) {
var send_attachment_bkp = wp.media.editor.send.attachment;
var button = $(this);
var id = button.attr('id').replace('_extra', '');
_custom_media = true;
wp.media.editor.send.attachment = function(props, attachment){
if ( _custom_media ) {
$("#"+id).val(attachment.url);
} else {
return _orig_send_attachment.apply( this, [props, attachment] );
};
}
wp.media.editor.open(button);
return false;
});
$('.add_media').on('click', function(){
_custom_media = false;
});
});</pre>